Hello, I’m Jeremy!

Get a fully managed website for your business.
Create a website that will connect with your customers, bring in more leads, and amplify your profits.




You deserve someone who is going to care for your business as well as you do.
After all, your business is your livelihood and a well-considered website will ensure you are always putting your best efforts into making it successful.
When you launch your website, you’ll need someone to watch over it, edit your content, and make sure it’s always online and open for business. I’d love to be a part of your team and help you build, maintain, and grow your profitable website.
Services
When you choose to work with me, you’re not just getting a great website, you’re getting a long-term partner in building, maintaining, and growing your online presence.
Get a profitable website for your business.
Launch a website that’s modern, user-friendly, optimized for search, designed for conversion, and ready to scale with your business.
Make sure it's well cared for and running smoothly.
A totally stress-free way to manage and grow your website! Get Jeremy on your side to take care of everything for you while you focus on running your business.
Grow your traffic and gain more visibility.
Give your website a boost with Foundation SEO, my highly recommended service that helps you to get more traffic and rank higher on Google search.
You’re in good company!
Join these successful entrepreneurs in launching and growing their profitable websites.
I absolutely LOVE my site!
“He was quick to respond and answer all questions that I had, was thorough in making sure all of my needs were met, and even gave me tips on how to attract as much website traffic as possible.
I am so grateful for his hard work, great eye for design, and clear communication skills.”
Elijah Walker
Owner, Paws for a Pastor
Highly Recommended!!
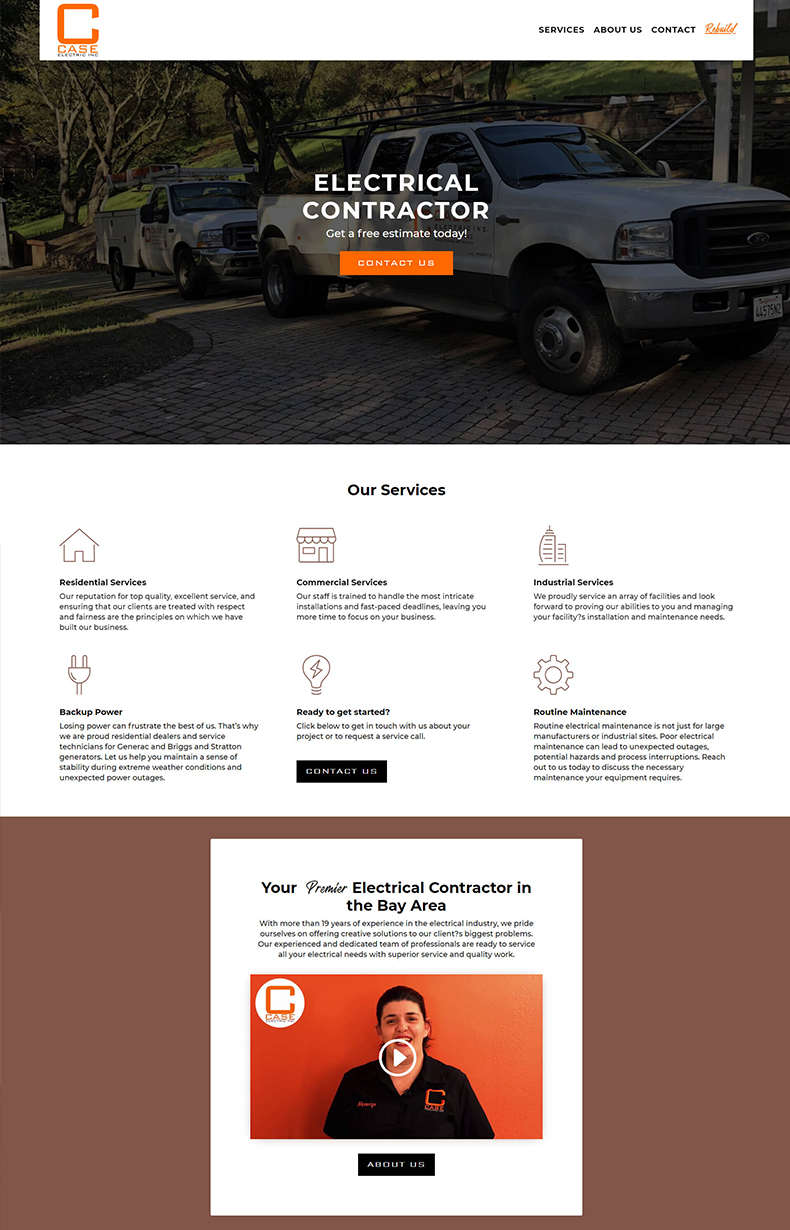
“Professional, quality work with great customer service. We ask a lot of Websites by Jeremy and nothing ever seems too big. He has our updates up and running within a day or two.
The monthly reporting and recommendations to grow our online presence are invaluable. He keeps in touch and follows up regularly. Keep up the great work!!”
Jason Case
Owner, Case Electric INC
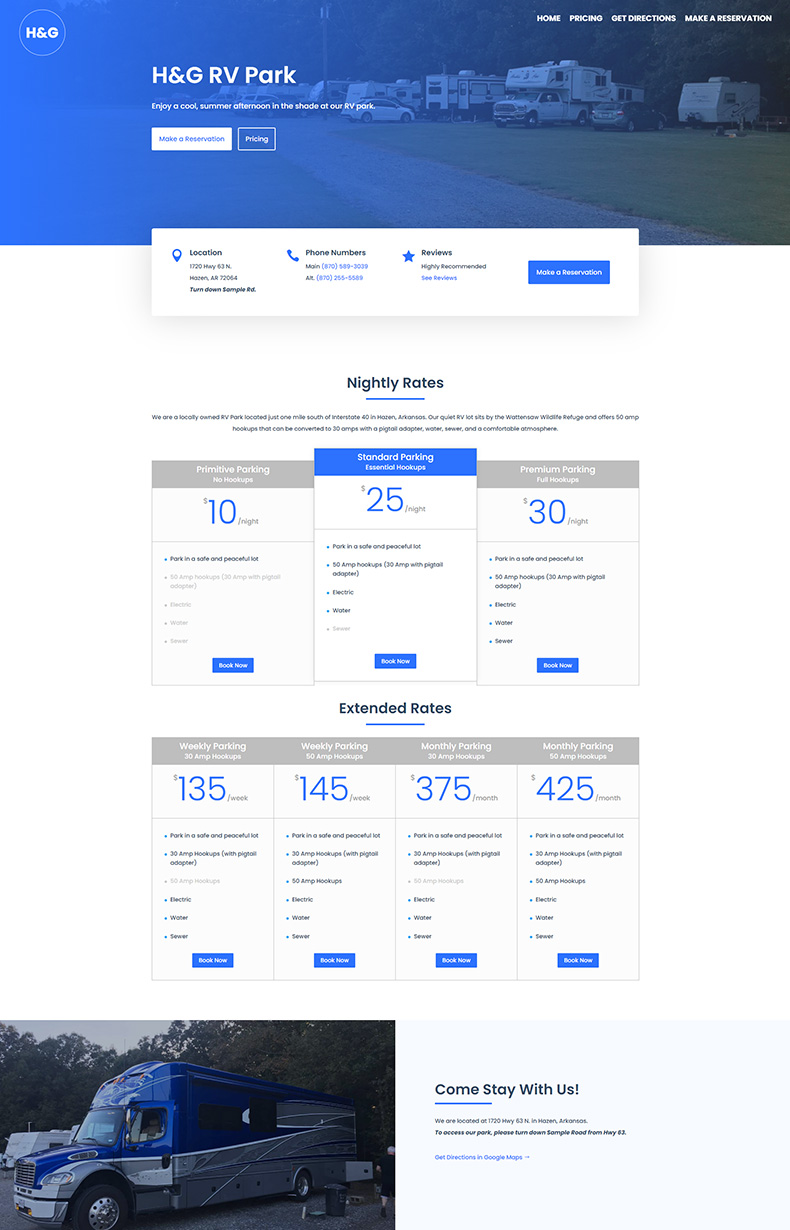
Jeremy does a fantastic job!
“He is extremely knowledgeable and helpful. I would definitely recommend him if you want to create a website and grow your business.
If you have questions or need anything added he is very quick to get back in touch with you and help with your issue. I HIGHLY recommend him!!!”
Gary King
Owner, H&G RV Park
Get the tools you need to grow your online presence.
Your digital marketing hub.
7 Ways to Improve Your Daily Productivity
It’s easy to become stressed under the weight of constant deadlines and responsibilities. But by finding a few ways to incorporate small changes into your daily routine, you can make all the difference in how much you get done. Here is a list of 7 small changes...
How to point your Google Domain to Websites by Jeremy
In order to connect your domain purchased by Google Domains to your website hosted by Websites by Jeremy, you'll need to update your domain's nameservers. You will be provided with two custom nameservers that you must set up for your domain. Once you've been...
Does it really matter where I host my website?
Web hosting is one of those things... you don't want to pay for the good stuff until you need it. Well, I'm here to tell you that you need it. Here's why.